Javascript DOM
Javascript and its relationship with HTML and CSS
Javascript has a very intimate relationship with HTML and CSS. Some would say the were made for each other. In the current day and age, good websites must consist of three things. The information on the page and how it is layed out on the page. How the page looks, your colour palette and images. And finally the interactivity on your page. Emoji's bouncing around and nice clicking sounds when buttons are pressed. HTML, CSS and Javascript are the three core components on most web pages.
Control Flow and Loops
Control flow is the way the a computer reads through code. For example, you know those adventure/choose your own story books where you will have make a choice and go to the page of that choice. This is like control flow in coding. The computer will read through your code from left to right and down the page until it reaches a function for example that tells the computer to go somewhere else.
Loops are a way of iterating through things such as arrays. They will go through each thing in an array and do something to it, such as adding one to a number and then returning it to the array etc. An example of this could be chopping up a bag of mushrooms. You need to make a mushroom soup but for some reason you bought whole mushrooms instead of cut ones. The loop will be you grabbing each mushroom and the thing you will do to it is chop up the mushrooms. One by one you cut up a mushroom and put it on the board ready to be cooked.
The DOM
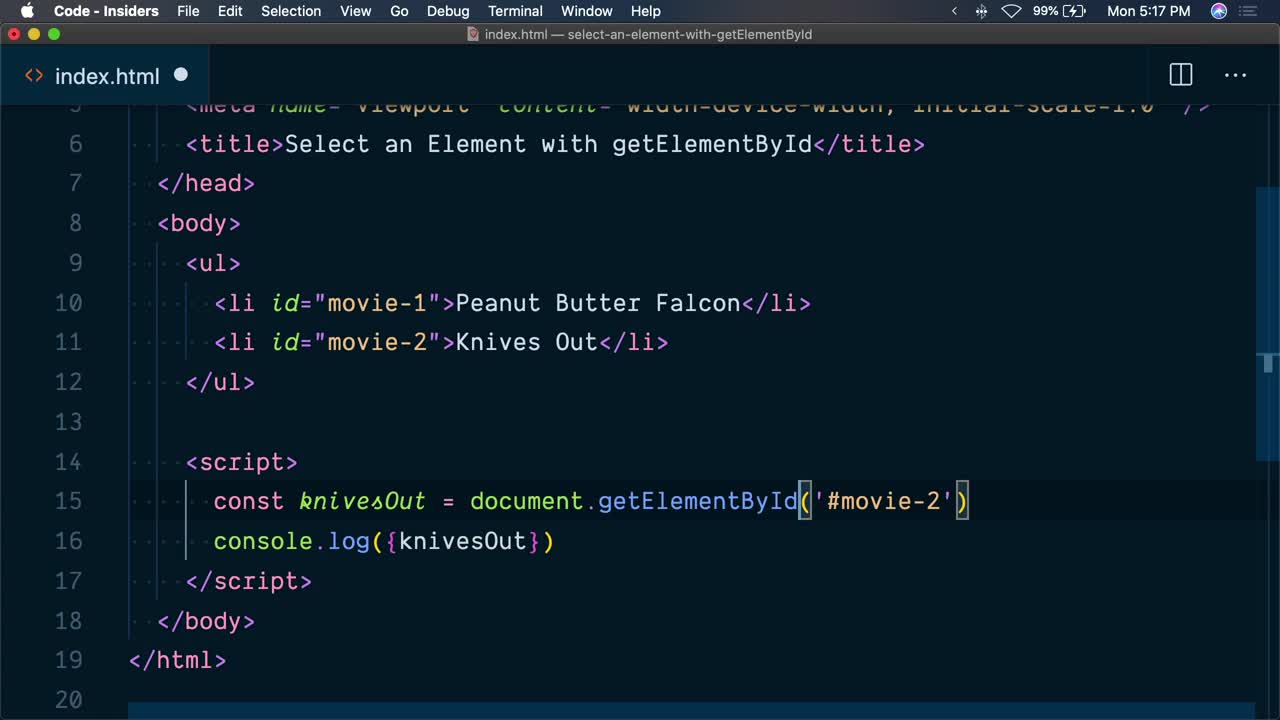
The document object model aka the DOM, is a pathway that allows you to link and control and change elements within your HTML and CSS with Javascript. An example of how you might interact with the DOM is by using document. followed by something like getElementById(). This allows you to grab an element such as a "< p >" tag and change the font size.

Accessing Arrays and Objects
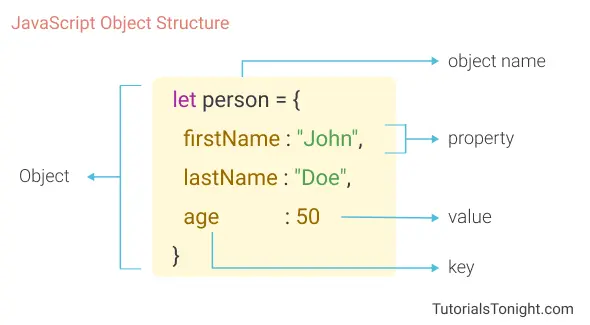
Arrays are sort of like a list of any data, listed in a row from 0 - forever. To access data in an array you grab a point in the array like 0, 1, 2, 3, 4 etc. Calling say array point 0 will give you whatever is contained inside. This could be anything from a sentence to a number etc. Objects are a bit different as they are a thing that contains information about different things. That sounds a bit confusing so refer to the picture below for this. In the object, called person, there are there are three different properties, each with a key and a value. If you wanted to access the persons last name you could console.log(person.lastName) and this would log out "Doe" to the console. You can also have objects within objects, but you access them the same way.

Functions
Functions are vital in javascript. They contain a task for the computer to run if called upon. You can have functions that do just about anything you want. Be it adding one to a number or maybe calling a bunch of other functions. They are very helpful as they can make your code a bit more dynamic with information. Let's say for example that you want a function that adds one to your age every time you call it. You could have a function that takes in you age, adds one, and then returns the new age. This also means that you don't have to hard code everything, which is a big no no, if you can avoid it.